この記事はSimutrans Advent Calendar 2020 12/11の記事です。
シムトラにしっかり触れ初めて1年も経たない初心者・あるみどり/G_alumiです。
この記事ではタイトル通り
これとか
これみたいな3Dモデルを用いたアドオン制作について解説?したいと思います。
シムトラ以外でもこの手のゲーム用の画像に応用できると思います。
最低限自力でモデリングができる人を対象としていますので、モデリング自体の話や他ソフトの解説はいたしません。
環境紹介
必須
Metasequoia LE R3.0
Metasequoia旧製品の完全無償版です。
https://www.metaseq.net/jp/のダウンロードより旧バージョンのダウンロードからダウンロードできます。
透明度が扱える画像編集ソフト
レイヤーが使えると楽、微調整や手直しに使います。定番はAzPainter2とかGimpとか?(今回はAzPainter2で解説しますが使い慣れているもので大丈夫だと思います)
テキストエディタとMakeobj
dat作成~Pak化について詳しくはやりません。日本語化wikiなどを参考にどうぞ。
任意
Metasequoia 4
LEだとUVマッピングが不便なのでいつもこれでマッピングして旧Ver互換ファイルでLEに持ってきています。(これのレンダリング機能が有料なので…)
マッピングもモデリング知識ということで解説はしません(というかしてたらそれだけで記事数本になる)
基礎編~理論から1マス建築物まで
ドット打ちアドオンと同じで1マス建築から始めるといいと思います。難易度☆☆★
ざっくり言えばモデルさえあれば大きさ調整してレンダリングするだけです。
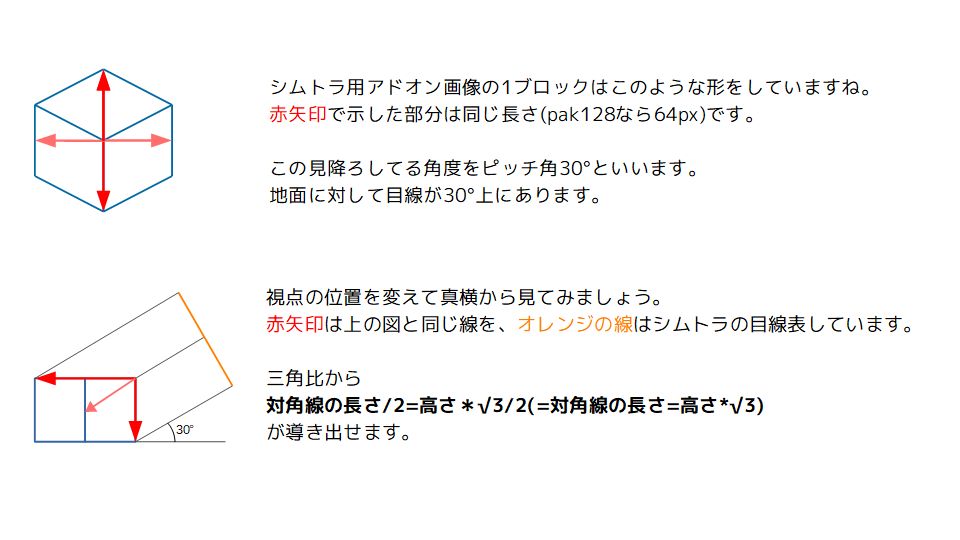
pngの1マスってなんだ?
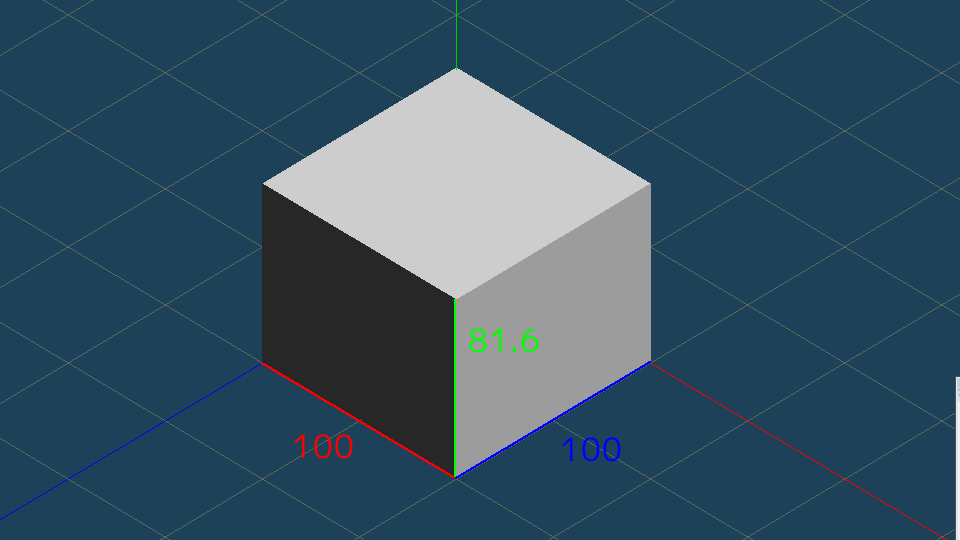
まずはアドオン用画像の1マスをしっかり理解するところから始めましょう。のちの作業のために高さもしっかり出しておく必要があります。

追記:1ブロックはこのような形をしていません。アドオン用画像の1マスを最大限まで使うとこのような形になります。レンダリングの時には最大限まで使った大きさが必要なので上の理論自体は使います。
1ブロック(高さ1)はこの半分の高さで作れます。
正方形の対角線の長さは1辺の長さ×√2ですので
天面1辺の長さ×√2=高さ×√3
今回は天面1辺の長を基準に計算したいのでわかりやすく直すと
高さ=天面1辺の長さ×√6/3
(√6/3はだいたい0.816)
になります。
今回この解説ではX(横):Y(高さ):Z(奥行き)を100:81.6:100として進めていきます。
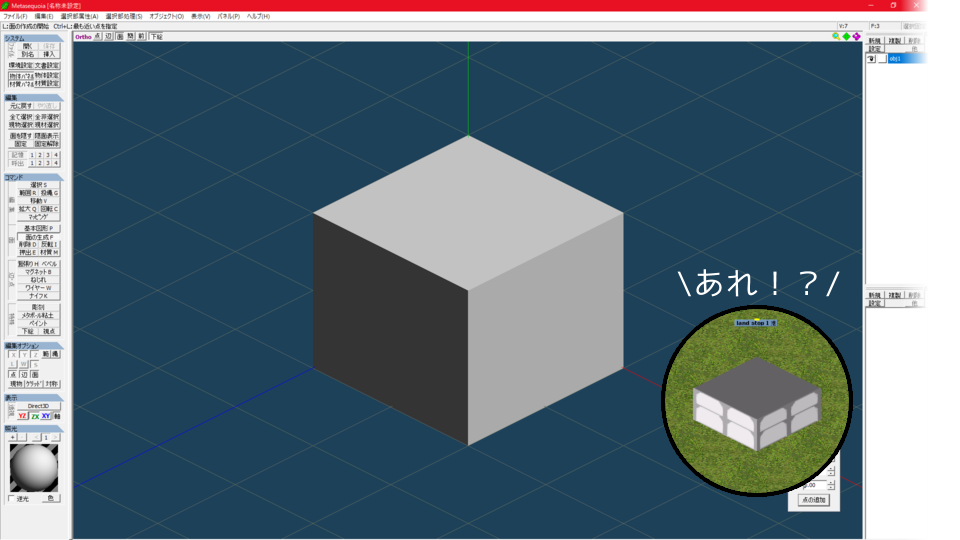
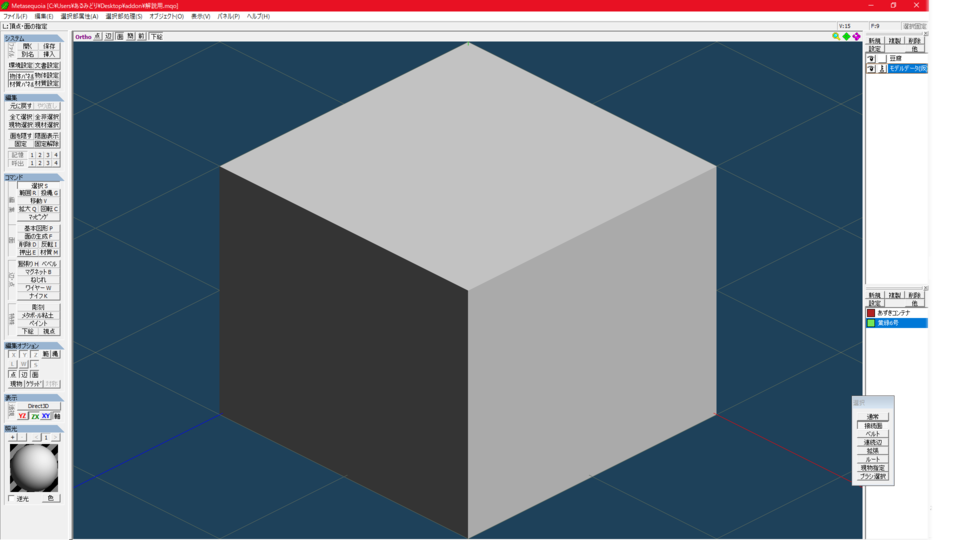
それではメタセコ上に適当な豆腐を用意して…

何かに気づきませんか?(決して昔のアドオンが変に発光するとかウインドウの色が赤でキモいとかではありません)
そうです、metasequoiaの標準の光源が逆向きなんですよ…
左下の丸いのを弄れば光源を弄れるのですがもう一つ面白い方法をご紹介します。
それは出力画像を左右反転することです。
テクスチャも左右反転で作らなきゃいけなかったりしますがmetasequoiaを再起動すると光源設定もリセットされてしまうのでこの方法のほうが同じ品質を維持しやすいです。(あと自分自身光源がデフォルトのまま気づかず出力する事故を何回かやってるのでかなりおすすめです…)
レンダリング(画像出力)してみる
モデルを用意してください。
どんなモデルを作ればいいんだ?
- 床の形が正方形に近いもの
- ベースタイルは別にしておいた方が吉
- 128pxとかになるのでそこまでテクスチャは頑張らなくていい
- 影が濃いな?と感じたら材質の自己発光を0.2~0.3くらい入れるとgood
外部からモデル持ってくるときは著作権とかに気を付けてね
地面が100×100に収まるように縮小できたら新しいオブジェクトに次のような豆腐を召喚してください。
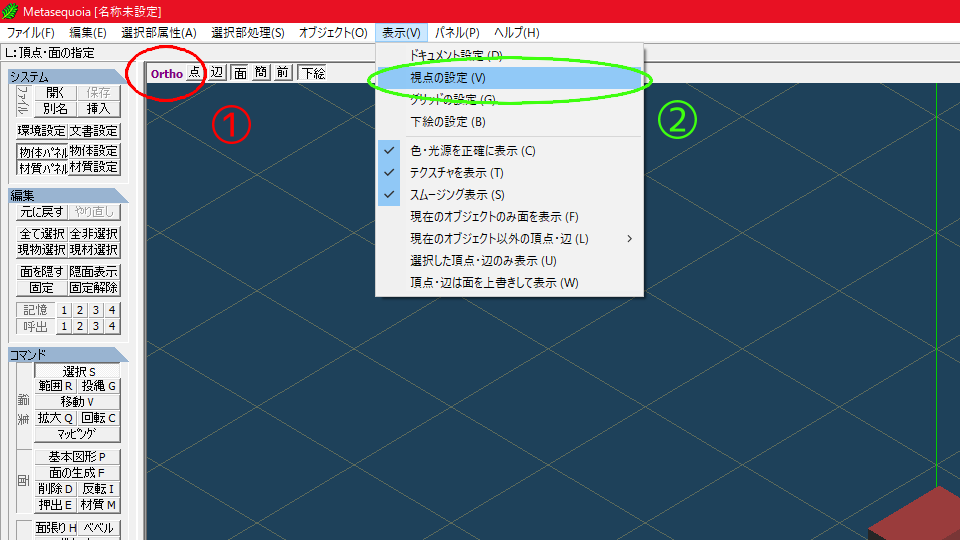
次に視点の設定をします。
- 表示設定を“Ortho“にします。
(環境によっては平行かもしれません。パースが効いてないほうの設定にしてください) - 表示(V)>視点の設定(V)を開きます。

開けたら
ヘッド>45(向きによって-135,-45,135を設定してください。)
ピッチ>30
パンク>0
を設定してください。
見慣れた角度になりましたか?次は表示サイズを固定します。
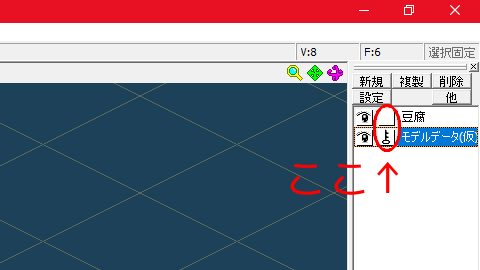
豆腐以外のオブジェクトに鍵をかけて選択不能にしてください。

豆腐以外を選択できないようにしたらCtrl+A→Ctrl+Fで豆腐全選択→フォーカスをします
そうするとこんな感じに画面いっぱいに豆腐が表示されると思います。

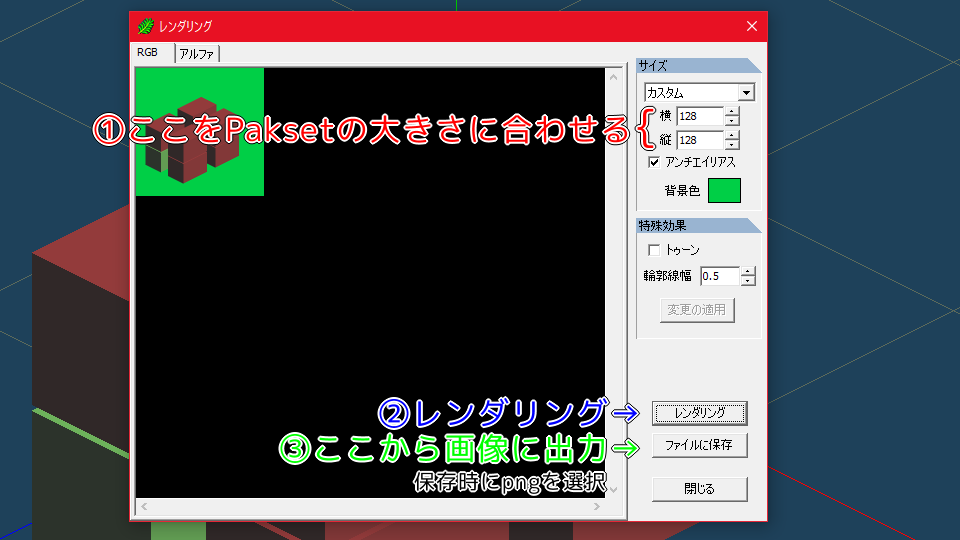
そうしたら豆腐の表示を消して左上のファイル(F)>レンダリングからレンダリング画面を出してください。以下の設定をして画像化してmetasequoiaでの作業は終了です。

アンチエイリアスはお好みでどうぞ。つけるとカッコよく(個人差があります)なりますがつけないほうが後の作業が楽になります
背景色は透過pngで出力する際にはあまり関係ないです。プレビュー画面で見やすい色に指定しておくといいかもしれません。
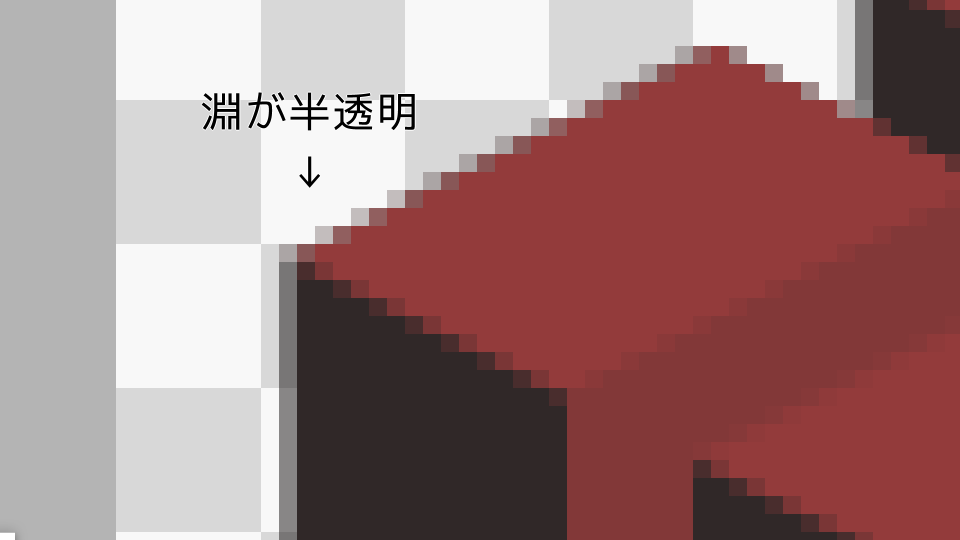
いい感じの画像が出力できましたか?そうしたら2か所ほど手直しをする必要があります。1つは前述した光源の向き(画像反転)ともう一つは淵の半透明部分の修正です。

最近のバージョンでは透明度も扱えるようになっているのでこのまま残しておいても大丈夫ですし、気になる方は下に白一色のレイヤーを用意してそれっぽく誤魔化すこともできます。
ここまでくれば後は普通にアドオンを作るように特殊色に気を付けながらドットを打つなりしてアドオンにしてください。
マルチタイル建築物・駅など
基本的には上記の1マス建築物の発展です。ドット打ちと違って複数方向の画を簡単に用意できることが利点です。隣のタイルとの接続を考えないといけないので難易度☆★★ってことにしておきましょう。
ここでは特殊建造物や駅舎のようなマルチタイル建築物と駅のような1マスの集合体で分けて解説します。
マルチタイル建築物
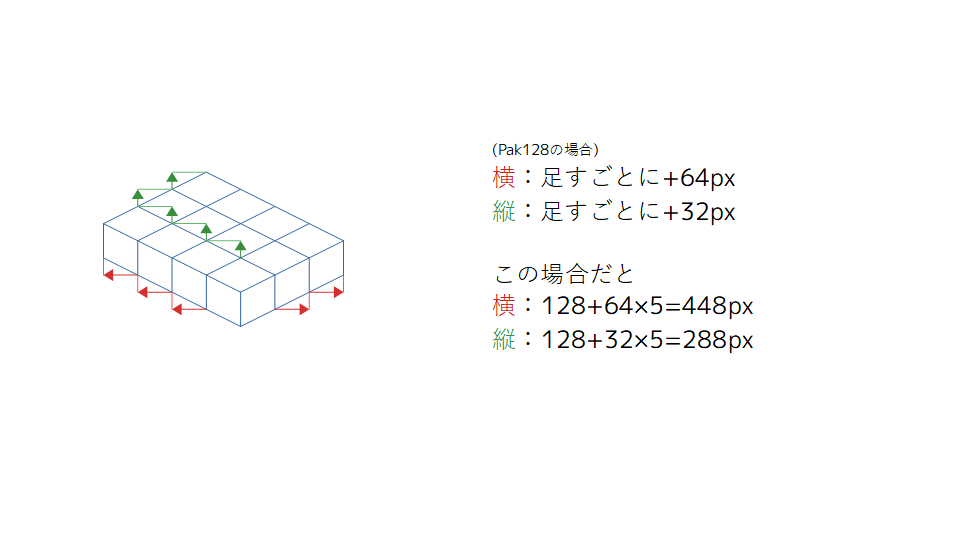
これはそこそこ簡単で、豆腐の数と出力サイズを弄ってあげるだけです。

豆腐を増やしたら増やした分だけ出力サイズを弄ってあげてください。
ちなみに高さ方向は縦に64pxずつ足していけばOKです。
そうしたら上のレンダリング方法を参考に出力してみてください。
オブジェクトをフォーカスするときに収まりが悪かったら「視点の設定」のズームを調整すると合わせやすいです。
出力できたらwikiなども参考に1タイルごとに切り出してdat書いてアドオンにすれば完成です。
駅など
駅のようなアドオンは前後左右との連結が上手くいってないと見栄えが悪くなります
(うちの銀座線渋谷駅がわかりやすいんですけど前後の連結部分が黒ずんでいますね…)
なので出力したいタイルの後ろ3つも複製やらなんやらで用意してください。この時、出力予定のタイルとは別オブジェクトにしておいてください。あとで表示を消したりするので。

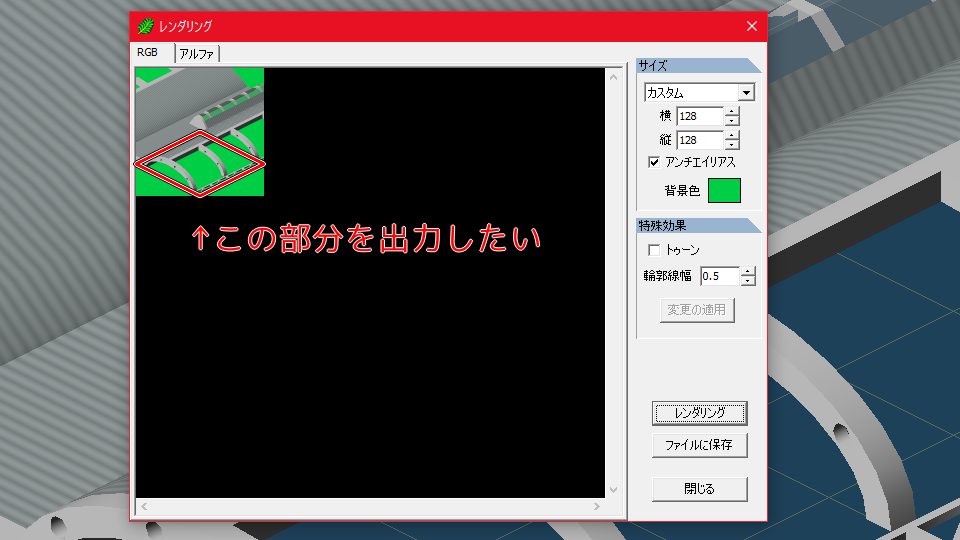
そうしたら位置を調整して後ろにつながるパーツも一緒に表示してレンダリングしましょう。
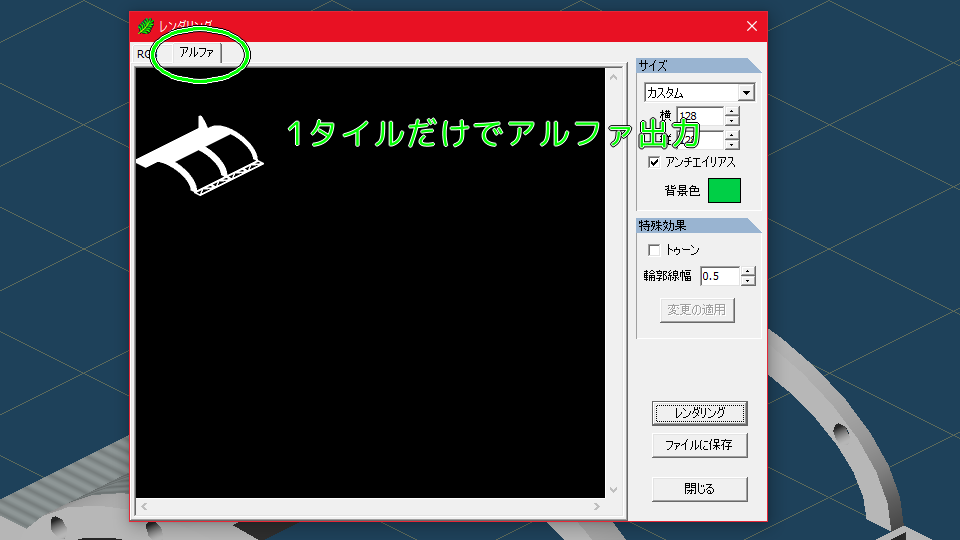
次に1タイルだけ表示させてレンダリング画面の左上、アルファを選択して出力してください。

白黒画像が出力されましたね?あとはこれを使ってカラー画像を切り出すだけです。
ここではAzpainter2でのやり方を解説しますが他ソフトの類似機能でも出来ると思います。
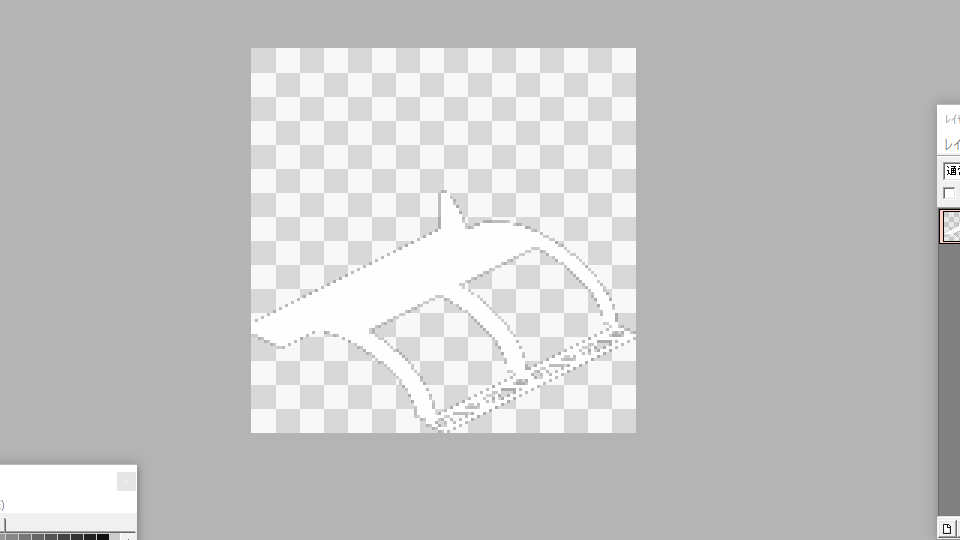
2つのレイヤーにそれぞれの画像を取り込んで、白黒画像のほうに フィルタ(F)>アルファ操作>暗い色ほど透明に を適用します。

するとこんな感じになります。そうしたらカラー画像のレイヤーを選択してから白黒画像のレイヤーを右クリック→アルファ値をコピー でカラー画像を切り出してください。
白黒画像のレイヤーを消したら透明度の扱いに気を付けながらアドオンにして下さい。
車両
マスに収めればいいだけの建築物と異なりPakセットによって寸法を出してあげなきゃいけなかったりレンダリングの都合で位置調整が大変だったりで難易度は跳ねあがります。難易度★★★
…といいたいところなんですが自分自身もまだ思考錯誤しております。車や船、飛行機のような1両で完結する車両は1マス建築物とおなじ感じで出力してあげれば大丈夫だと思います。
終わりに
ここまで読んでくださり有難うございます。自分自身simutransを触れて9か月くらいでようやく6割くらい理解したところなのでおかしいこと書いてあったらTwitterにリプライをいただけるとありがたいです。
デレステは記事書いてるときに担当のSSRを実装するのやめろ







コメント
[…] どうも、M_Kasumiです。前日のあるみどりくんは3Dの話をしていましたが、それと対照的に、今日はポチポチ地味に打っていくドット絵メインのお話です。 […]