この記事はSimutrans Advent Calendar 2024 12/12の記事です。
皆さんはどのようなソフトを使用してアドオンを作られていますでしょうか。私は、少し前まで「AzPainter2」という無料ソフトを使用していました。
しかし、私は同人活動のためにAdobe Creative Cloud(以下、Adobe CC)を契約しております。Adobe CCの料金は控えめに言ってもバカみたいに高く、契約しているのであれば使い倒さない手はありません。ということで、アドオン制作の環境も、思い切ってPhotoshopに乗り換えました。
「Photoshopって写真加工するやつでしょ?ドット絵なんて描けるの?」と思った方もいるでしょう。実際、私もそのような考えがなかったわけではありません。しかし、使っていくうちに、Photoshopとドット絵の親和性が意外と高いことに気付きました。さらに、Photoshopならではの便利な機能によって制作の効率までも向上したのです。
そこで今回は、Photoshopならではのアドオン制作とは一体どんなものであるのか、軽くご紹介します。
Photoshopでドット絵を描くための初期設定
さて、「Photoshopはドット絵との親和性が意外と高い」などと抜かしたばかりではありますが、実際問題として初期状態のPhotoshopは写真を加工することに特化した設定となっています。これをドット絵編集に適したモードに変更していく必要があります。
鉛筆ツールを使用する
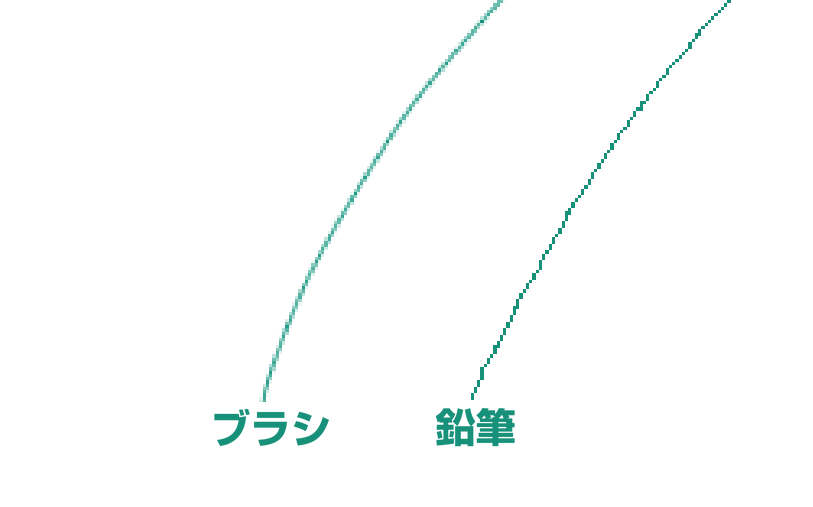
ドット絵制作では「ブラシ」ツールよりも「鉛筆」ツールの登場頻度が高いです。

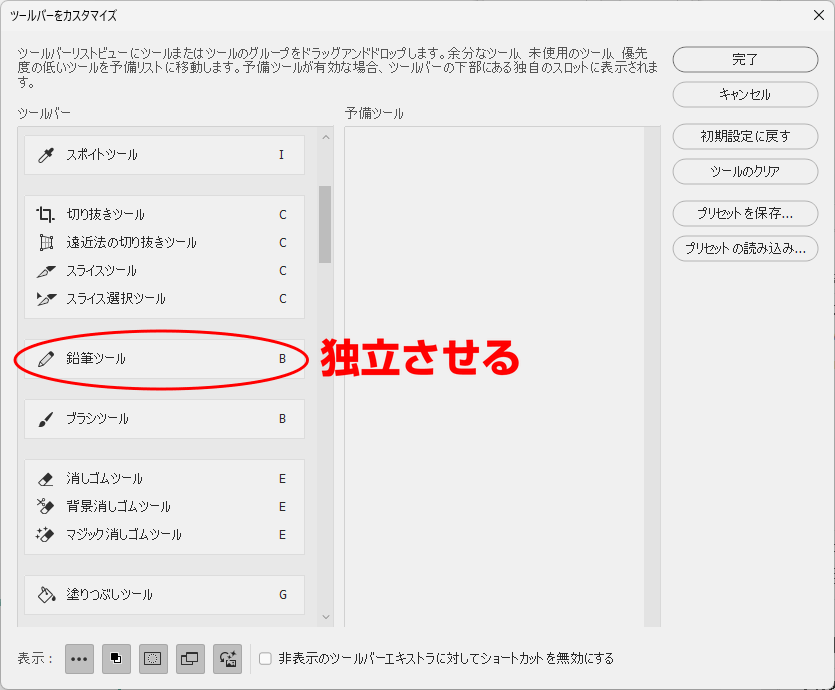
適当に線を引きましたが、これだけで違いがわかると思います。しかし、鉛筆ツールはデフォルトでは隠れています。「ツールバーを編集」から、ワンクリックでアクセスできるようにした方が良いでしょう。

消しゴムツールの設定を変更する
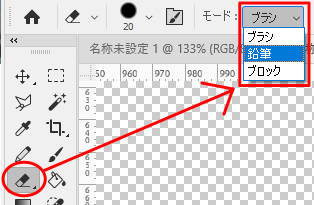
消しゴムツールも、ブラシのような消え方と鉛筆のような消え方の2モードがあります。
「モード」から「鉛筆」を選んでおくとよいでしょう。

グリッド線の表示
このようなグリッドを表示すると、画像内の境界が分かりやすくなります。

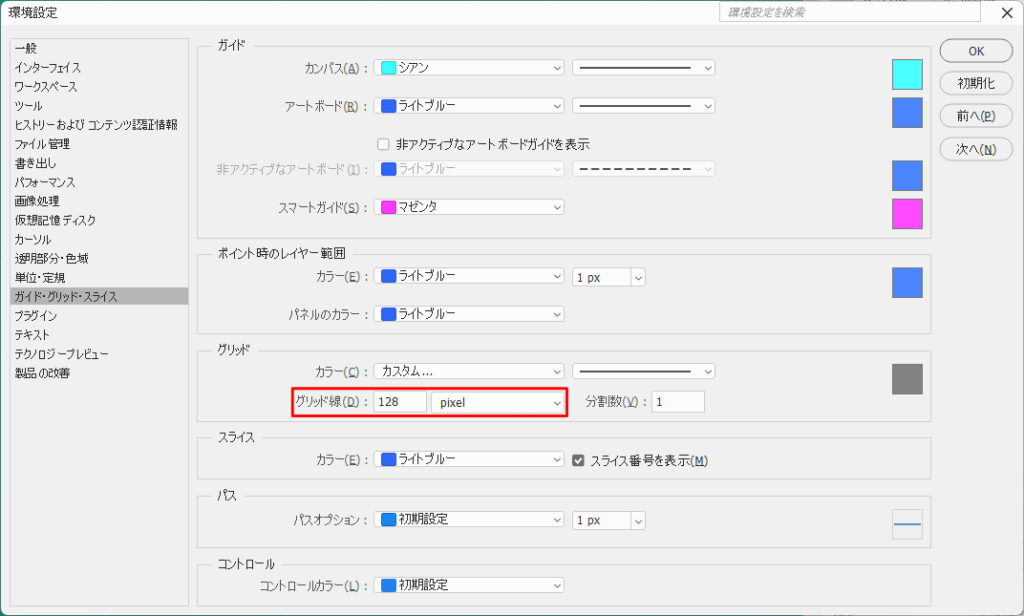
メニューバーの「編集」→「環境設定」→「ガイド・グリッド・スライス」を選択し、「グリッド線」をお使いのpak規格に合わせて設定します。私はpak128japanのアドオンしか作らないので128pixelに設定しました。

設定後、「ctrl+@」を押すと、グリッド線を表示することができます。もう一度押せばグリッドを消すこともできますので、適宜使い分けるとよいでしょう。
特別色の登録
窓やライト、プレイヤーカラーといった、Simutrans側で特別な意味を持つ色については、スウォッチ(パレットみたいなやつ)に登録しておくと便利です。

私が自分用に作ったSimutrans特別色スウォッチのダウンロードリンクを以下に貼っておきますので、もしよろしければご利用ください。
Photoshopならではのアドオン制作
「Photoshopならでは」とか言ってますが、多分類似のソフトでも同じようなことはできると思います。
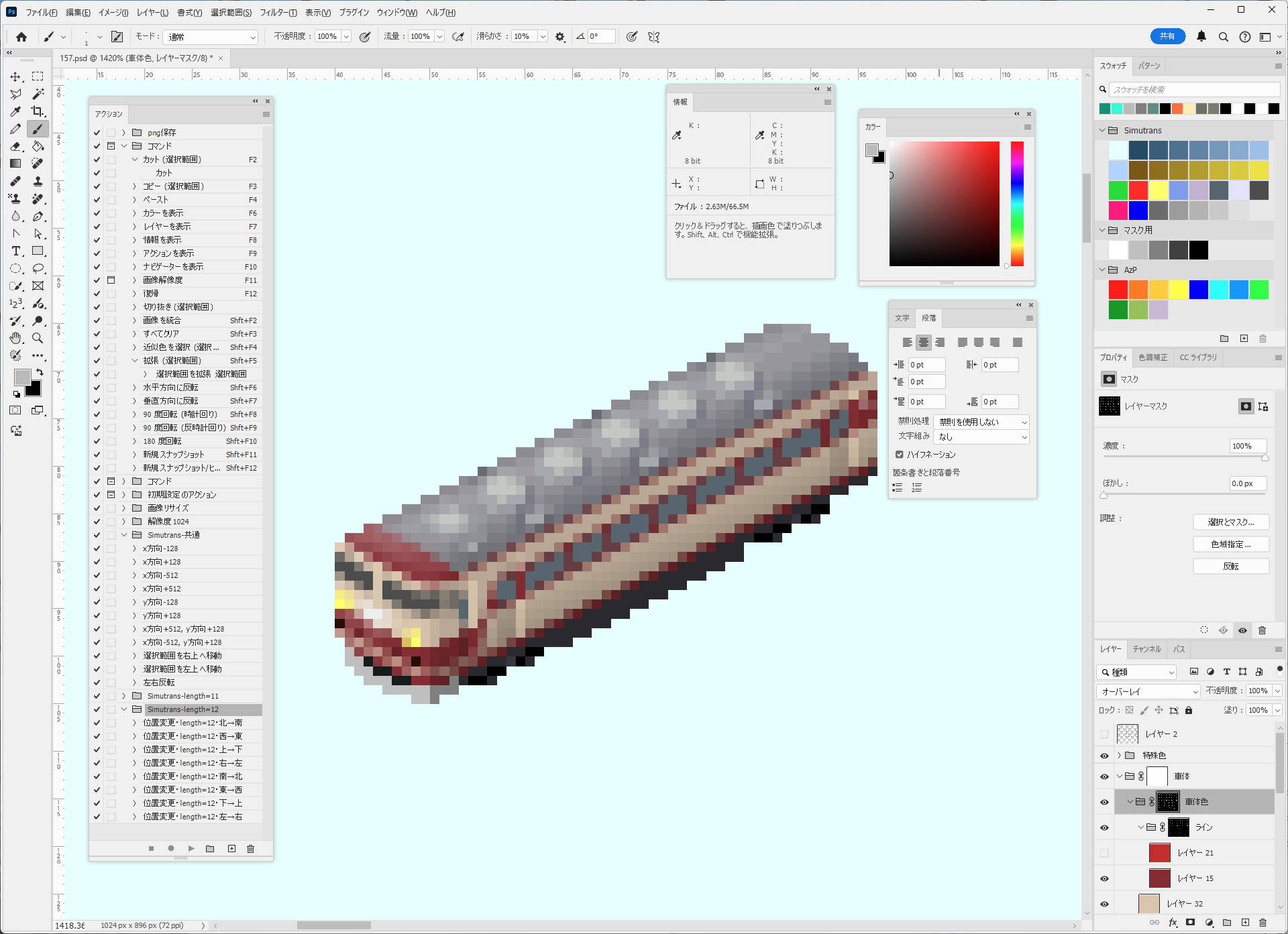
マスク
レイヤマスク機能は大変便利です。どのぐらい便利かというと、過去のアドカレで、マスク機能を解説した記事が出ているほどですので、詳しくはそちらをお読みください。(丸投げ)
上記記事ではGIMPというソフトを使用されていますが、Photoshopでも基本的に考え方は同じです。
一応私も、マスクを多用している方ではあると思います。

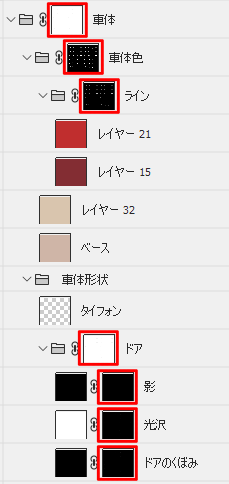
Photoshopならではなのかわかりませんが、フォルダにマスクをかけられるというのが意外に便利で、よく使っています。車体色を塗っているフォルダをまとめて車体の形に切り抜いておき、フォルダ内で使うマスクは塗装の塗り分けだけを表現する、といった使い方をします。
頻出機能の自動化
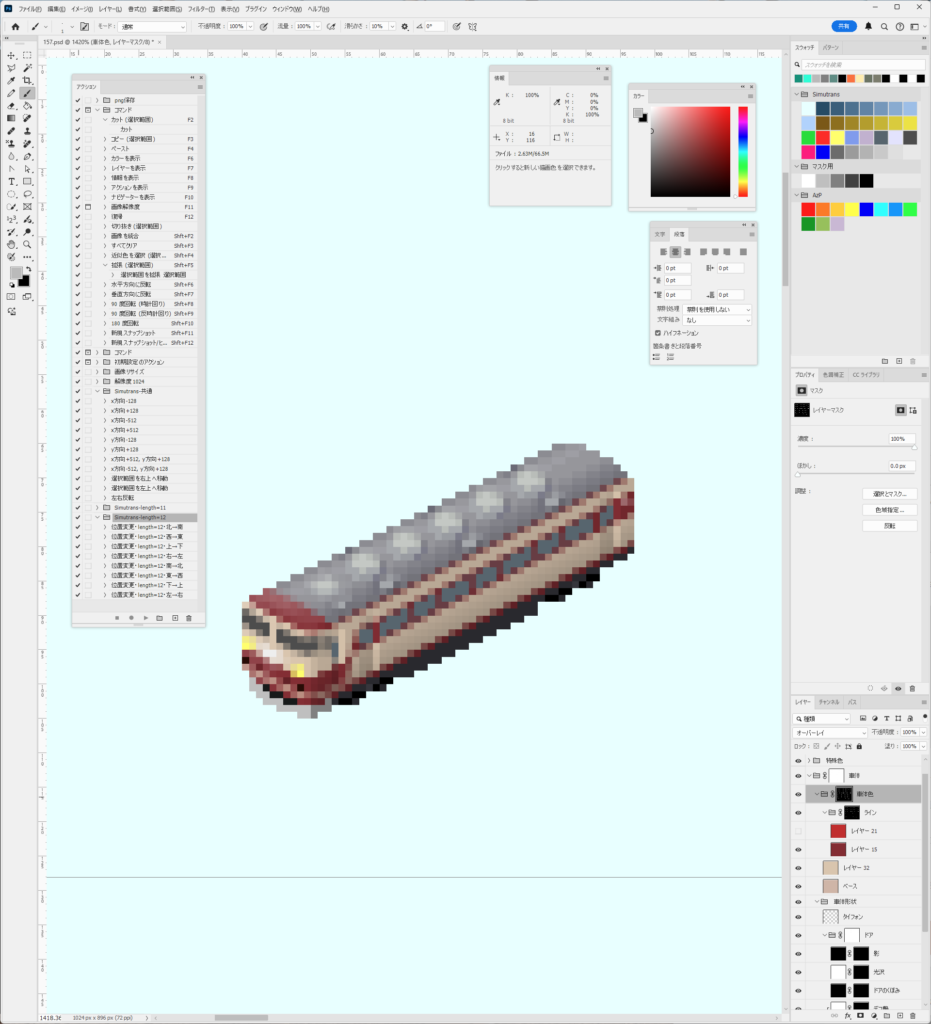
Photoshopを使うことによる大きな利点の一つとして、「アクション」機能が挙げられます。これはどのようなものかというと、よく使う操作を予め登録しておくことによって、ボタン一つで好きな時に呼び出せるようにするというPhotoshopの機能です。登録しておく操作は1つに限らず、複数をセットで登録しておくような使い方もできます。
Simutransのアドオン制作では、「左右反転」や「縦に128px移動」(※)といった操作が頻出です。しかしこれを手作業で実施した場合、128px移動するつもりが誤って129pxになっており、位置がずれて大混乱、といった事態が発生しがちです。同じようなことを経験された方も多いでしょう。
※「128」の部分はお使いのpak規格に合わせて適宜読み替えてください。
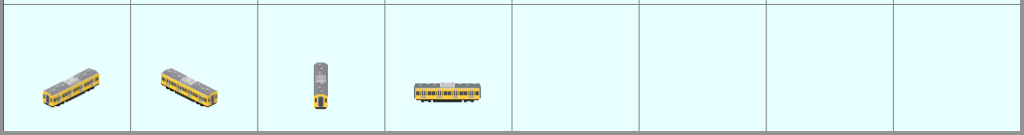
また、鉄道車両のうち左右が対称な車両については、4面さえ完成してしまえば、残る4面分の作業は地道に位置合わせをするだけですね。

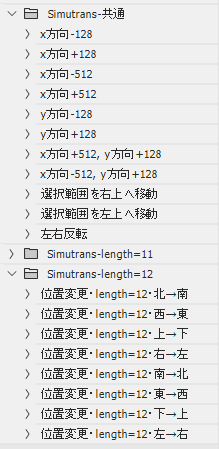
こういった単純作業を、「アクション」機能に登録しておくと、こういった作業を一瞬で終わらせられて大変便利です。

一度登録した操作は何度でもボタン一つで実行できるため、大幅な作業効率化が期待できます。
私が自分用に作ったアクションのダウンロードリンクを以下に貼っておきますので、もしよろしければご利用ください。
データセットによるバリエーション網羅
もう一つ、Photoshopならではなのが、「データセット」機能です。正直、私はこの機能のためにPhotoshopを使っていると言っても過言ではないです。
鉄道車両のアドオンを作っていると、たとえばパンタグラフの形状や冷房・非冷房など、時期や編成による形態差が多すぎて発狂寸前になることが多くあります。
そして、なんとか苦労して個別の形態差を網羅した大量のpngを作り終わった後で、根本を揺るがすような重大なミス(車体にゴミが付いているなど)に気付いてしまった日には、全ての形態のpngを書き出し直す必要があり、絶望することになります。
こんな作業を手動で繰り返していると、それがさらにミスの原因になってよろしくないです。
しかし、Photoshopにはこのような複数バリエーションの画像生成を自動化する機能があり、それが「データセット」機能です。
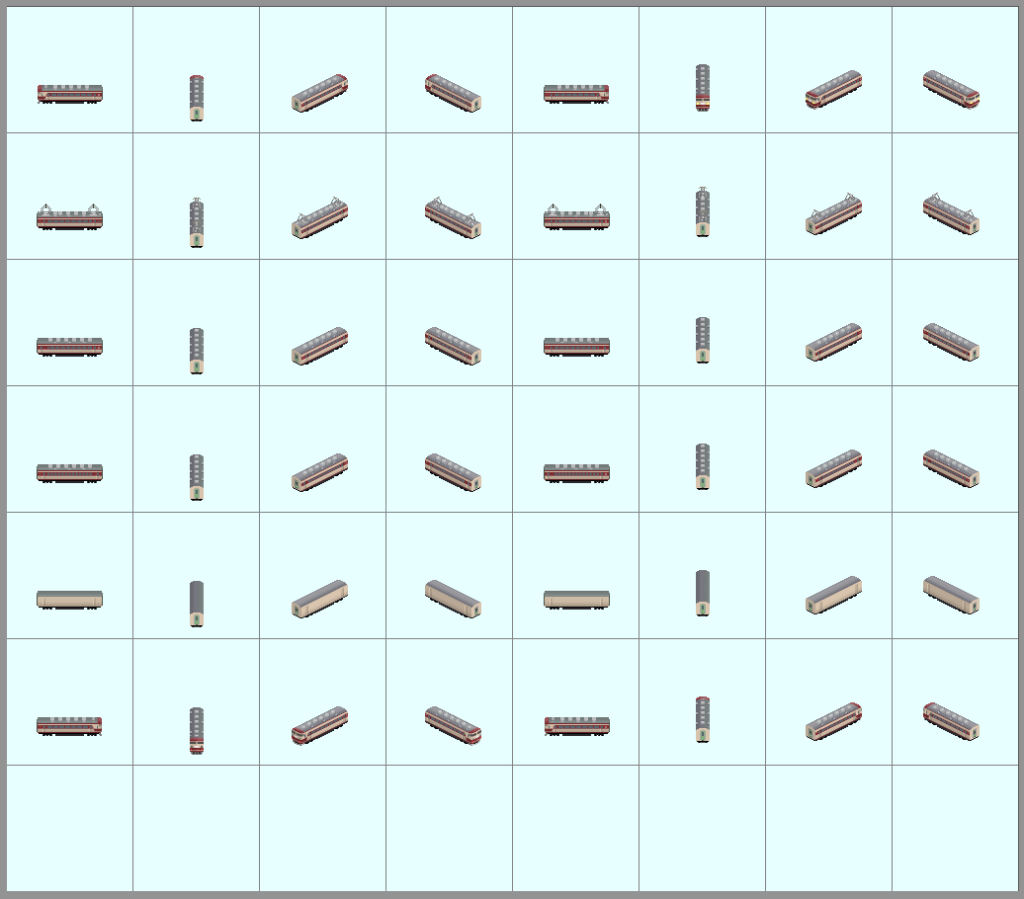
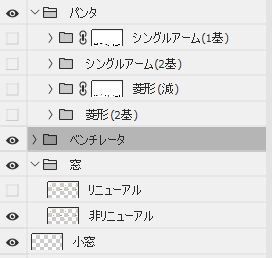
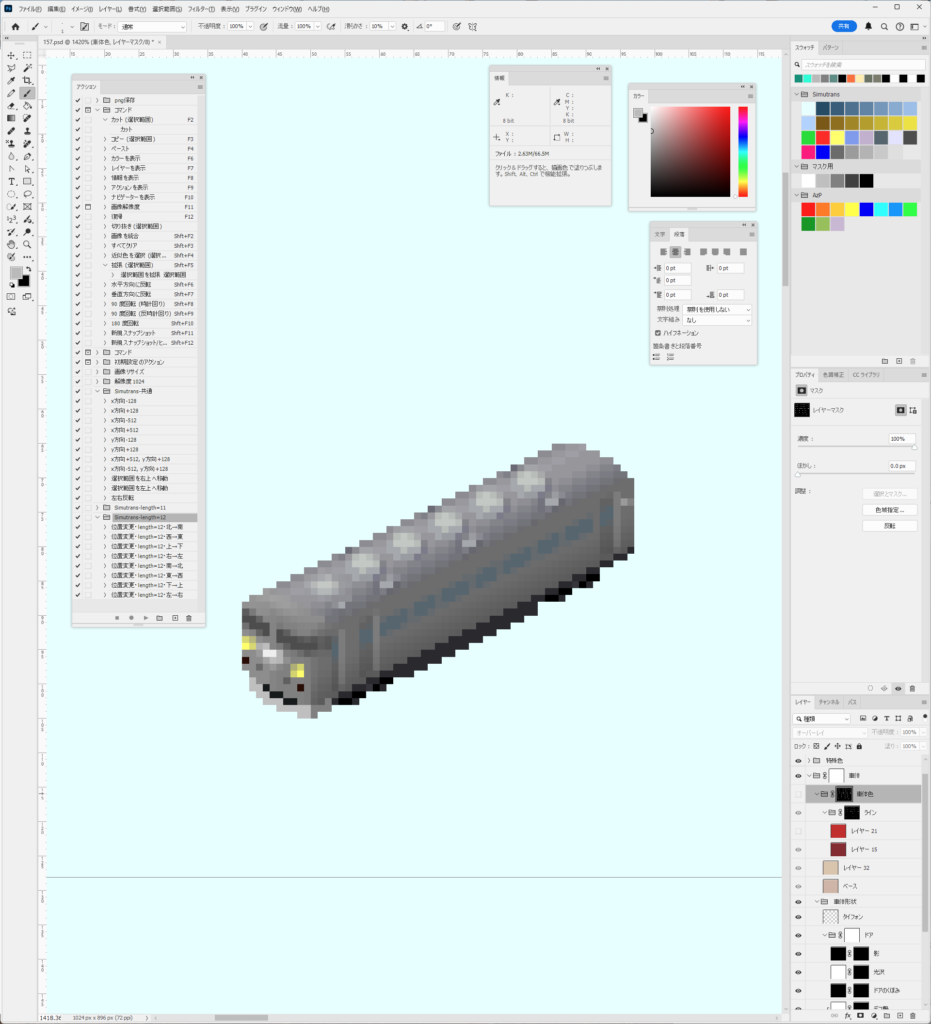
ということで、まずは準備として、形態差が生じると想定される部分をすべてレイヤ分けして、レイヤの表示/非表示の切り替えで形態差を表現できるようにします。

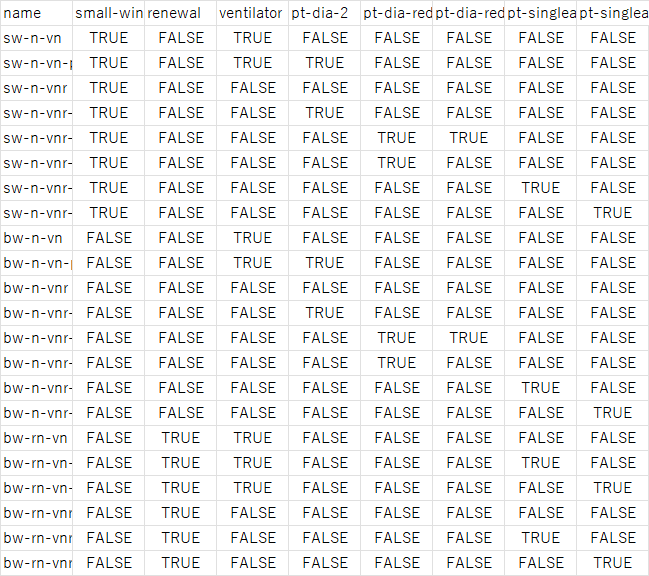
次に、生じる形態をすべてCSVに書き出します。

書き出しました。縦が形態名、横がレイヤ名で、「TRUE」の場合は該当レイヤを表示、「FALSE」の場合は非表示、という意味です。たとえば形態名「sv-n-vn」では、「small-win」を表示、「renewal」を非表示……といった風に読みます。
ちなみに上記画像は私が西武新2000系を制作する際に作ったCSVで、形態は22パターンあります。
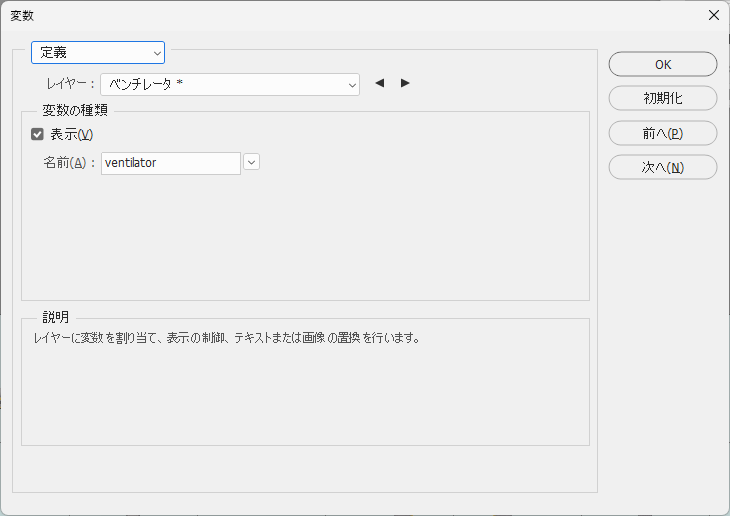
次にPhotoshopに戻り、「イメージ」→「変数」→「定義」と進み、CSVに記載したレイヤ名とPhotoshopのレイヤ名を関連付けていきます。

「レイヤー」で対応するレイヤを選択し、「変数の種類」は「表示」にチェックを入れ、「名前」にはCSVに書いた名前を入れます。
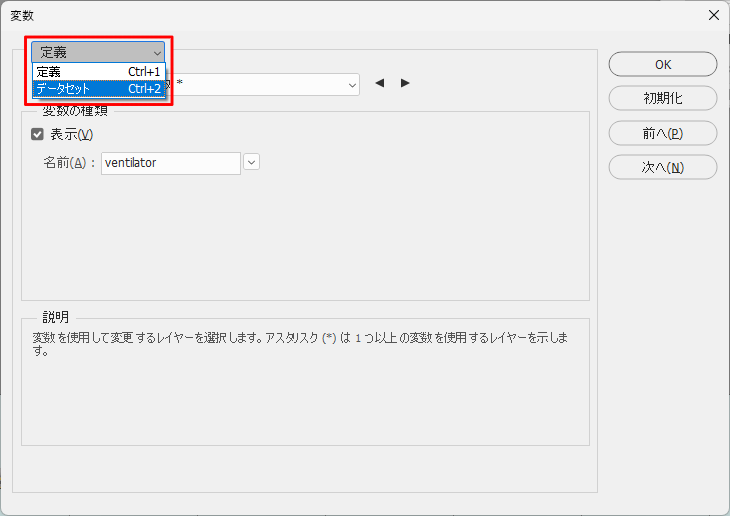
全ての形態差分レイヤに名前を付け終わったら、左上の「定義」セレクトボックスを「データセット」に変えて、「読み込み」からCSVファイルを読み込みます。


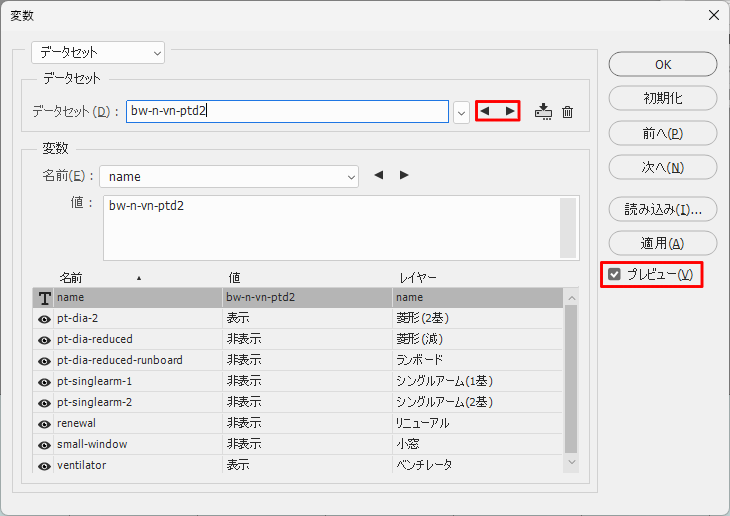
これで読み込みが正常に終了したら、「プレビュー」にチェックを入れた状態で「◀」「▶」を押してみると、各形態の状態になるようにレイヤの表示/非表示が切り替わるはずです。

これで各形態が正しく設定されていることが確認出来たら、いよいよ書き出しを行います。
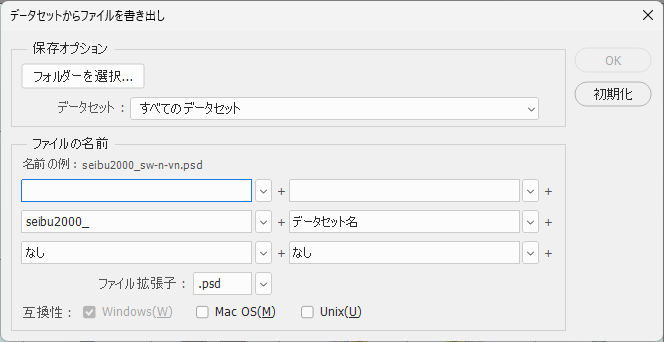
「変数」ダイアログは閉じ、「ファイル」→「書き出し」→「データセットからファイル」を選択します。

このダイアログが表示されたら、「フォルダーを選択」で適当なフォルダーを選択し、「OK」を押すとファイルが保存されます。ファイル名もここで決めることができます。

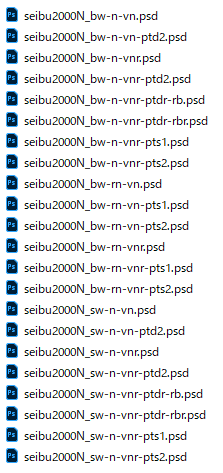
これで全形態の画像をpsdファイルとして出力できました。しかしここで終わりではありません。Simutransのアドオンにするためには、全てのpsdファイルをpng形式に変換しなければなりません。
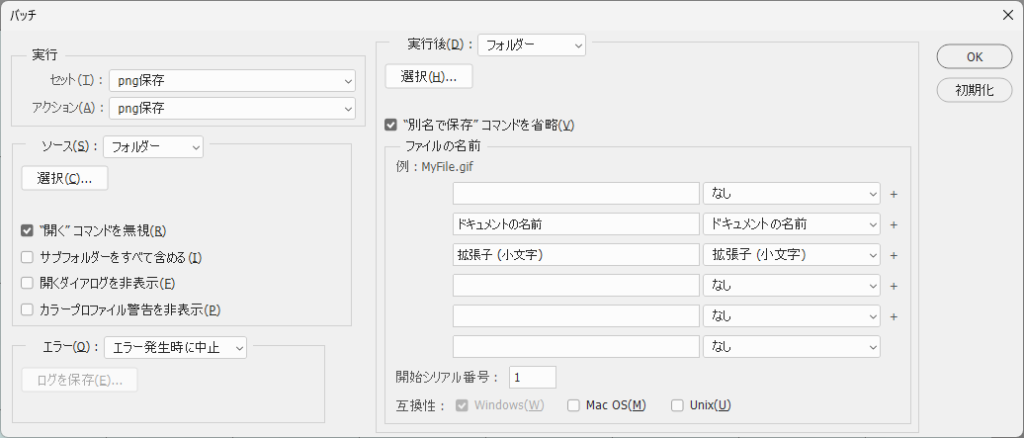
ということで、再びPhotoshopで、「ファイル」→「自動処理」→「バッチ」を選択します。

「実行」で「png保存」を、「ソース」に先程psdファイルを出力したフォルダーを、「実行後」にpngファイルを保存したいフォルダを、それぞれ選択します。
ファイル名の入力まで終わったら「OK」を押すと、pngファイルが出力されます。

これで完了です。機械的にやっているので、形態差が何種類あろうとミスなく出力することができます。
その他小ネタ
グリザイユ画法
突然ですが、絵の描き方の技法のひとつに「グリザイユ画法」というものがあります。グレースケールの濃淡だけを先に描いておいてあとから色を塗るという方法なのですが、Simutransのアドオン制作にも生かすことができます。
やってみましょう。
まず、濃淡だけを描きます。

続いて、別のレイヤに色を塗り、レイヤ合成モードを「オーバーレイ」にします。

すると、このように着色されます。

この技法を使うことにより、着色のやり直しが容易になるほか、上手くやればレイヤの数を減らすこともできます。私はあんま減らせてないですが……。
本稿のまとめ
いかがでしたか?
ぶっちゃけ、本稿で紹介した内容は、努力と気合と根性さえあれば、Photoshopなんか要らないです。大体の必要な機能はAzPainter2にも全部入っているんです。自動化するとは言っても自動化するまでにはそれなりに複雑な手順を踏まなければなりませんし、手作業でやっても結果は変わりません。
じゃあ、何故高い金を出してPhotoshopを使うか。
私は、「やり直しが容易になる」ことが最大のメリットだと思っています。(※)
※「psdファイルが読み書きできる」といったデファクトスタンダード的な側面を除く。
マスク機能がなくても、レイヤに対して直接消しゴムツールをかければ同じ画像は作れます。でも、後でやり直そうと思ったときに、消しゴムツールで消してしまったものは復元できません。
他の機能にも、同様の事が言えます。
画像編集とは、とにかく作って壊して試行錯誤の繰り返しです。作って、全体を俯瞰して、消して直して、また作る。となると、「いかに効率的にやり直すか」というのは、作業効率に直接大きく関与してくるんですよね。
とはいえ、私だってAdobeCCのバカみてえに高い年会費を払いたくはないです。正直、Simutransの為だけにPhotoshopを導入することを勧めはしません。
ですが、もし、私のように別件で既にAdobeCCを契約しているのであれば、話は別です。特に「撮り鉄」の方であれば、写真の現像や編集のために、フォトプランだけでも加入している方は少なくないのではないでしょうか。
本稿の冒頭でも述べた通り、Photoshopは写真の編集に使われるイメージの強いソフトですし、実際にそのように使っている方がほとんどでしょう。ですが、本稿を通じて、アドオン制作にも意外と使えるということを知っていただけたかと思います。これを機に、Photoshopでアドオンも作ってみませんか?
Photoshopを契約しておらず、これからも契約する気がない方についても、ご自身の環境で如何に効率的に制作できるかを工夫を凝らして考えるのは楽しいと思います。ぜひ効率厨になってみてください。
こういうことを提案して、本稿を終わりにしたいと思います。長々とありがとうございました。よいお年を。
次のページは怪文書なので読む必要ナシ。




コメント